آشنایی کامل با ابزار طراحی سایت فریمر (Framer)
۱۳ اسفند ۱۴۰۲
ابزار طراحی سایت فریمر یک ابزار قدرتمند طراحی است که با شما با استفاده از آن میتوانید نمونههای اولیه (Prototype) باکیفیت و تعاملی برای اپلیکیشنهای موبایل و وب طراحی کنید. این ابزار فقط به ماکاپهای (Mockup) استاتیک محدود نمیشود و امکان خلق یک تجربه کاربری را نیز در اختیار طراحان قرار میدهد. در حقیقت، شما میتوانید با این ابزار تجربه کاربری زندهتری ساخته و ویژگیهایی نظیر تعامل، اعتبارسنجی و تکرار را در طول روند طراحی تقویت کنید. اگر به دنبال یک ابزار طراحی سایت قدرتمند هستید، فریمر قطعاً باید جزو گزینههایتان باشد. در این مقاله، سعی کردهایم به صورت عامیانه و از نظر آکادمیک ابزار فریمر را بررسی کنیم، اگر شما قصد دارید برای خرید اشتراک سایت فریمر اقدام کنید میتوانید از خدمات خرید اشتراک های خارجی کافه ارز استفاده کنید.

فهرست مطالب
ابزار طراحی سایت فریمر چیست؟
فریمر یکی از بهترین ابزارها و برنامههای تعاملی برای طراحی وبسایت است که بر اساس فریمورک React.js توسعه داده شده است. فریمر به شما این امکان را میدهد تا وبسایت را به صورت مستقیم بر روی هاست رایگان Framer آپلود کنید. این ابزار قابلیتهای قابل توجهی دارد که نیازهای مختلف طراحان را برطرف میکند. اگر در زمینه گرافیک فعالیت میکنید، میتوانید طرحهای آماده را از سایت iCons8 نیز دانلود کنید و در فریمر از آن استفاده کنید.
در ادامه نگاهی به برخی از قابلیتهای کلیدی این ابزار میاندازیم.
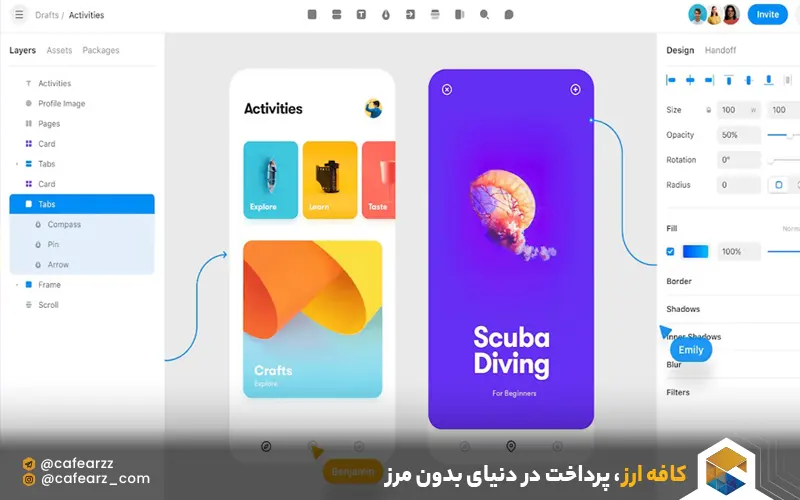
- رابط کاربری بصری: فریمر یک رابط کاربری یوزر فرندلی به کاربران ارائه میدهد و طراحانی که سابقه کار با ابزارهای معروف در این حوزه را داشته باشند بسیار آشنا به نظر میرسد. چیدمان تمیز منوها و عملکرد واضح هر بخش، پیمایش و مسیر کاربر و در نهایت فرآیند طراحی را سادهتر میکند.
- طراحی مبتنی بر کامپوننت: رویکرد طراحی در ابزار فریمر، کامپوننت محور است. این ویژگی، این امکان را در اختیار شما قرار میدهد تا عناصر طراحی با قابلیت استفاده مجدد ایجاد کنید. این ویژگی باعث میشود که چرخه تکرار طراحی از بین برود و در نتیجه شما از لحاظ زمانی جلو خواهید افتاد.
- طراحی و نمونهسازی زنده: ابزار طراحی سایت فریمر، این امکان را به شما میدهد تا به طراحی خود روح و جان ببخشید. در حقیقت، شما با استفاده از این ابزار میتوانید پروتوتایپهای تعاملی بسازید که تقلیدی از ارتباطات کاربران در دنیای واقعی باشند و به تیم خود اجازه دهد تا برنامه را از نزدیک تجربه کنند. این موضوع باعث میشود که بازخورد ارزشمندی از طرف آنها دریافت کنید و اگر بخشی دچار مشکل است، سریع آن را برطرف نمایید.
- ترکیب با کدها: فریمر به طور یکپارچه با کدها ادغام میشود و به طراحان اجازه میدهد تا از بخشی از کدها و کتابخانهها در طراجی اولیه خود استفاده کنند. در حقیقت، با فریمر شکاف بین بخش طراحی و توسعه (UI و UX) را پر میکند تا فرآیند انتقال بهراحتی و با سرعت بیشتری انجام بپذیرد.
ساخت پروتوتایپهای تعاملی با فریمر
ابزار طراحی سایت فریمر، این امکان را در اختیار شما قرار میدهد تا نمونههای اولیه تعاملی بسازید. این نمونهها خیلی فراتر از ماکآپهای ایستا هستند و مزایای بسیار زیادی را برای شما به ارمغان میآورند. همچنین، ما برای کسانی که در زمینه گرافیک فعالیت میکنند در وبلاگ کافه ارز به معرفی انواع سایت ها برای گرافیست ها پرداختهایم که میتوانید آن را در وبلاگ مطالعه کنید.
در ادامه نحوه استفاده از قابلیتهای فریمر برای ساخت نمونههای اولیه تعاملی را با یکدیگر مورد بررسی قرار خواهیم داد.
- انیمیشنها و میکرو تعاملات: شما با استفاده از ابزار طراحی سایت فریمر میتوانید نمونههای اولیه خود را آمیخته به انمیشنها و میکروتعاملات کنید. میکرو تعاملات، اجزای بسیار ناچیزی هستند که تفاوت بسیار بزرگی در طراحی رقم میزنند و باعث میشوند تا تعامل کاربر با سایت بیشتر شود. فریمر این امکان را در اختیار شما قرار میدهد تا تجربه کاربری را بهبود ببخشید و از نشانههای بصری بسیار جذاب برای دکمهها استفاده کنید. موتور موشنگرافیک و انیمیشنسازی فریمر خیلی قدرتمند است و با استفاده از آن میتوانید به نمونههای اولیه خود جذابیت بیشتری بخشیده و آنها را طبیعیتر جلوه دهید.
- مدیریت State: شما با فریمر میتوانید مدلسازی حالات مختلف برنامه را در نمونههای اولیه خود پیادهسازی کنید. علاوه بر این، شما میتوانید جریانهای کاربری مختلف (User Flow)، تعاملات شرطی و نحوه تطبیق رابط کاربری با کاربران را در فریمر به نمایش بگذارید. در واقع، این قابلیت باعث میشود که درک بهتری از رفتار برنامه در شرایط مختلف بدست آورید.
- دیتا بایندینگ: شما میتوانید قابلیت اتصال داده را بر روی نمونهای اولیه خود فعال کرده و از این طریق منابع خارجی را با آن ادغام کنید. قابلیت Data Binding به شما امکان میدهد تا محتوایی پویاتر را به نمایش بگذارید و نحوه پاسخگویی برنامه به تعاملات کاربران را با آمار کامل نشان دهید.

مزایای استفاده از ابزار طراحی سایت فریمر
ادغام ابزار فریمر در پروژه طراحی وبسایت، مزایای بسیار زیادی را برای شما به ارمغان میآورد که در ادامه برخی از مهمترین آنها را به شما معرفی خواهیم کرد.
- بهبود ارتباط و همکاری: قابلیت پروتوتایپ ابزار فریمر باعث میشود که ارتباط بهتری میان تیم طراحی، توسعه و مدیران پروژه برقرار شود. در حقیقت، همه اعضای مربوطه میتوانند سایت یا برنامه را قبل از این که به طور عمومی عرضه شود، از نزدیک تجربه کنند. این موضوع باعث میشود که افراد بازخوردهای خود را اعلام کنند و اگر مشکلی هست به سرعت برطرف شود.
- بهبود تجربه کاربری: ابزار Framer به شما امکان میدهد تا کارآمدی تجربه کاربری (UX) را زودتر و به طور مکرر اعتبارسنجی کنید. در واقع، شما با تستکردن نمونههای اولیه میتوانید مشکلات را در مراحل اولیه شناسایی کرده و خیلی سریع آنها را برطرف کنید. در حقیقت، یکی از بهترین مزایایی که فریمر برای طراحان به ارمغان میآورد، صرفهجویی در وقت و منابع است.
- تکرار و اصلاح سریع: قابلیت تکرار و اصلاح سریع که ابزار فریمر در اختیار شما قرار میدهد، به نوعی تغییردهنده دنیای طراحی است. در واقع، شما میتوانید خیلی سریع تغییراتی که میخواهید را در نمونه اولیه ایجاد کرده و به آسانی آن را تست کنید. این قابلیت باعث میشود که انواع مختلف طراحی برای یک بخش از سایت را در مدت زمان کمی به صورت زنده مورد بررسی قرار دهید.
- انتقال آسان طراحی به تیم توسعه: نمونههای اولیهای که در فریمر ساخته میشود دارای کد هستند. این موضوع باعث میشود مکه تیم توسعه به راحتی آنها را درک و پیادهسازی کنند. این قابلیت باعث میشود که سو تفاهم بین تیم توسعه و طراحی کمتر اتفاق بیافتد و پروژه خیلی راحتتر پیشرفت کند. یکی دیگر از ابزارهایی که میتوانید آن را با فریمر ادغام کنید، ابزار کانوا است. برای استفاده هر چه بهتر از کانوا میتوانید مطلب خرید اکانت پرمیوم canva را در وبلاگ کافه ارز مطالعه کرده و نسبت به خرید اشتراک آن نیز اقدام کنید.

خرید اشتراک فریمر (Framer)
استفاده از ابزار طراحی سایت فریمر(Framer) رایگان است. البته، برای این که بتوانید از تمام امکانات آن استفاده کنید باید اشتراک پرمیوم آن را خریداری کنید. بهطورکلی، اشتراک پرمیوم فریمر نسخههای مختلفی دارد که در ادامه به صورت مختصر به آن اشاره خواهیم کرد. لازم به ذکر است که برای خرید اشتراک فریمر اگر به حسابهای بینالمللی دسترسی ندارید میتوانید از سرویسهای پرداختی کافه ارز استفاده کنید.
پلن رایگان
- مناسب برای سایتهای سرگرمی
- نمایش دامنه Framer
- نمایش بنر فریمر
طرح Mini
- مناسب برای سایتهای ساده
- دامنه دلخواه
- قابلیت نمایش صفحات Home و 404
- 1000 بازدیدکننده در ماه
- اشتراک ماهانه 5 دلار
طرح Basic
- مناسب برای سایتهای شخصی
- قابلیت ایجاد 150 صفحه
- قابلیت ایجاد پسوورد
- 10 هزار بازدیدکننده در ماه
- 10 عدد جستجوی صفحه
- 1 سیستم مدیریت محتوا
- قیمت ماهانه دلار
طرح Pro
- مناسب برای سایتهای بزرگ
- قابلیت ایجاد 300 صفحه
- قابلیت ادغام کوکی و ابزارهای تحلیلی مثل گوگل آنالتیکس
- 10 سیستم مدیریت محتوا
- 200 هزار بازدیدکننده ماهانه
- 300 عدد جستجوی صفحه
- قیمت اشتراک ماهانه 30 دلار
نتیجهگیری
در این مقاله سعی کردیم ابزار طراحی سایت فریمر (Framer) را به طور کامل توضیح دهیم و ویژگیهای آن را با یکدیگر مرور کنیم. اگر شما برای طراحی وبسایت خود به دنبال ابزار قدرتمندی هستید تا ارتباط بین تیم طراحی و توسعه را بهبود بخشیده و سرعت اتمام پروژه را افزایش دهد، Framer یکی از بهترین گزینههای موجود در بازار است. استفاده از این ابزار رایگان است اما برای استفاده از تمام امکانات آن میتوانید هزینه خرید نسخه پرمیوم آن را از طریق سایت کافه ارز پرداخت کنید.